クレヨンのアートブラシを作る
作り置きしておけば、いざというときに役立ちます

Painter の表現力をIllustratorに活かす方法を紹介します。
対応アプリケーション: Illustrator + Painter
Step.01
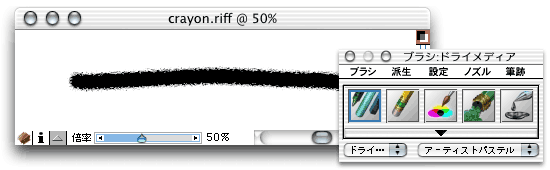
まず,ブラシメディアの[アーティストパステル]で,線をひきます。このバリアントはテクスチャをそのまま反映しますので,いろいろ試してみて最善と思われるテクスチャを選択してください。描画色は何色でも構いませんが,なるべく黒をおすすめします。

Step.02
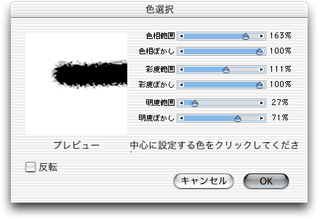
"選択範囲"メニューの"色選択..."を選び,描画した色(黒)の部分だけを選択するよう調節します。中心に設定する色をスポイトツールで設定して,明度範囲スライダを調節するとうまく選択できると思います。

Step.03
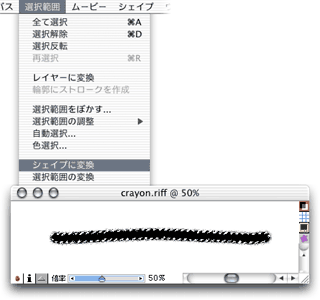
アーティストパステルのストロークを選択できたら,"選択範囲"メニューより"シェイプに変換"を選びます。

Step.04
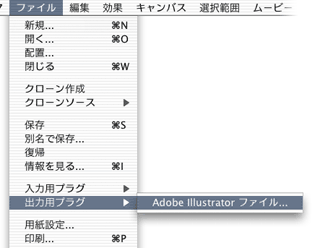
変換したシェイプを,Adobe Illustratorファイルに出力します。"ファイル"メニューより出力プラグを利用して書き出してください。

Step.05
Painterで書き出したIllustrator ファイルはファイルアイコンがありません。しかし,Illustratorで開くことができますのでご安心ください。

Step.06
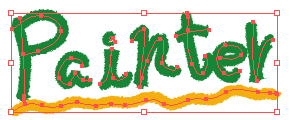
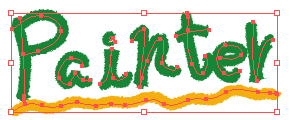
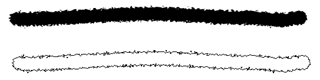
Illustratorで開いたところです。上は塗りのみを適用したところ,下は線のみを適用したところです。

Step.07
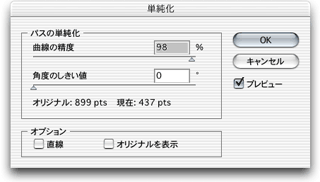
ただし,このままではアンカーポイントが多すぎる場合が多いです。そこで,パスの単純化を行うことをおすすめします(お使いの環境やIllustratorのバージョンによって,どれくらいのポイント数が使いやすいかはいろいろ試行錯誤してください)。
なお,曲線の精度を,いきなり90や80に設定するとパスの形状がかなり変質するおそれがあります。面倒であっても,99〜95程度の数値を,何回か重ねて行ったほうが結果的に美しいパスが保持されます。

Step.08
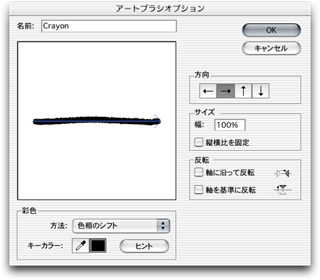
パスのアンカーポイントが適度な数値となり,ある程度,軽くなりましたらいよいよアートブラシに登録します。ブラシパレットにドラッグすると,登録ダイアログが開きますので,アートブラシを選択してください。
また,彩色の方法を[色相のシフト]に変更してください。これを行うことで,選択色に変わる便利なアートブラシとなります。

Step.09
これで,オリジナルクレヨンブラシが登録できました。あとは描画を行ったあと,このブラシを反映すればクレヨン調のストロークになります。

Step.10
サンプルです。これだけ単純なパスでも簡単にクレヨンになります。また,色も単色であれば簡単に変更できますので,DTPや Webの現場で活躍するでしょう。
このストロークにグラデーションをかける場合は,"オブジェクト"メニューより"アピアランスの分割"を行う必要があります。